New Media Developer
Bringing artistry and technical prowess together through professionalism and hard work.
I'm the hardest worker you'll consider. I love finding the perfect aesthetic for art, functionality, and technology. I always go further than the project requires. I build solutions for real people in real-world cases and gain satisfaction from seeing my projects in use and providing value to clients and end-users.
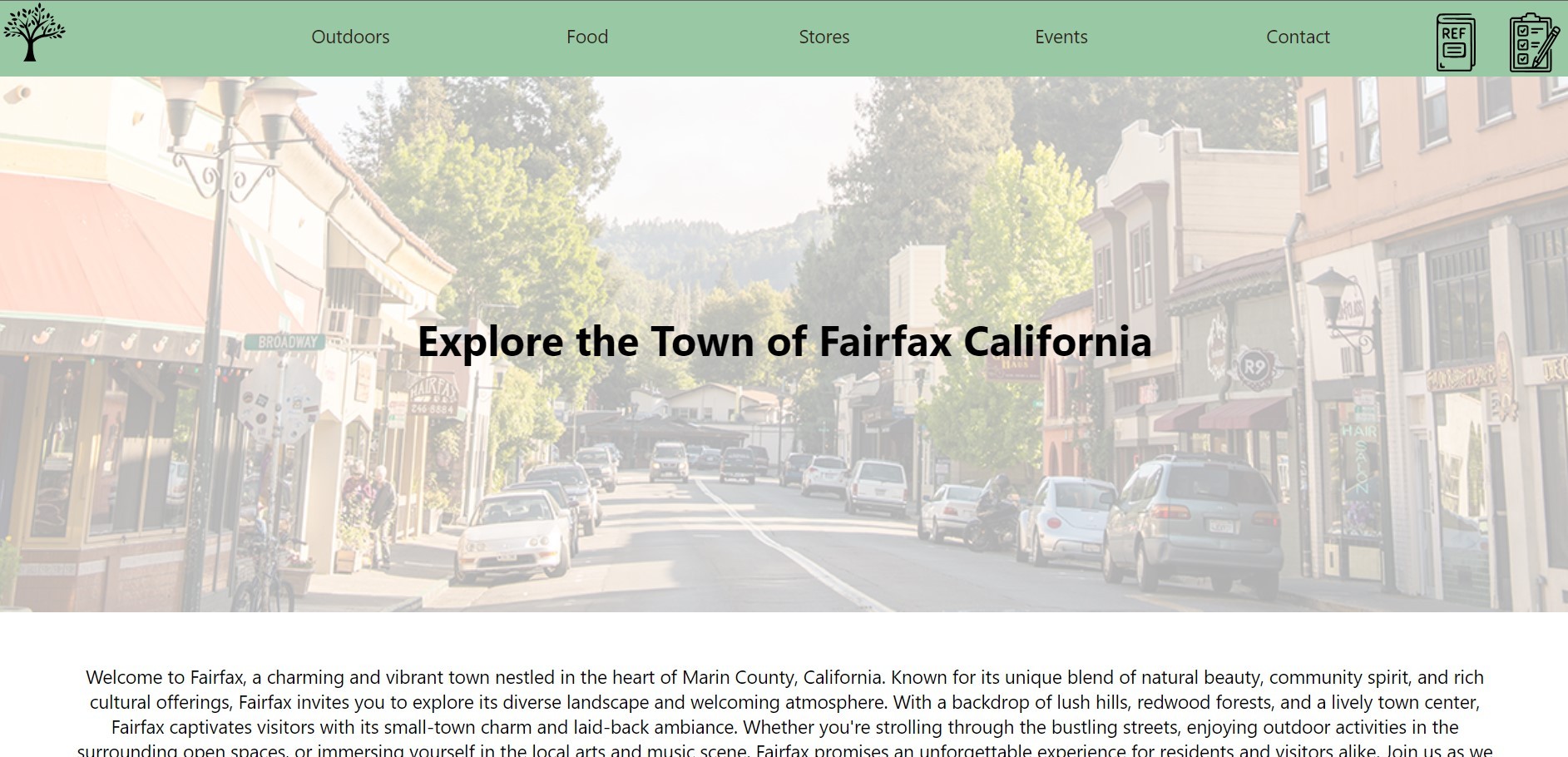
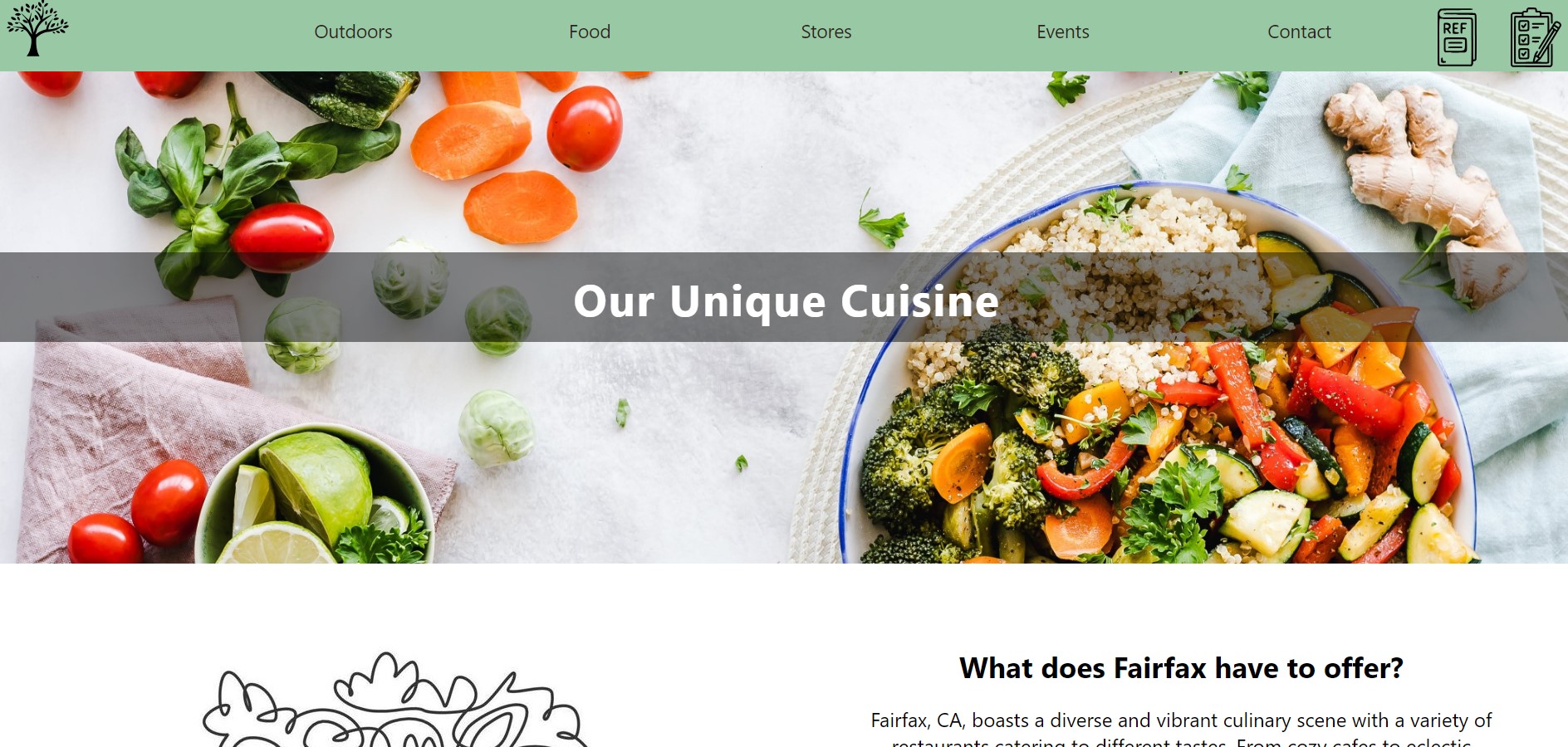
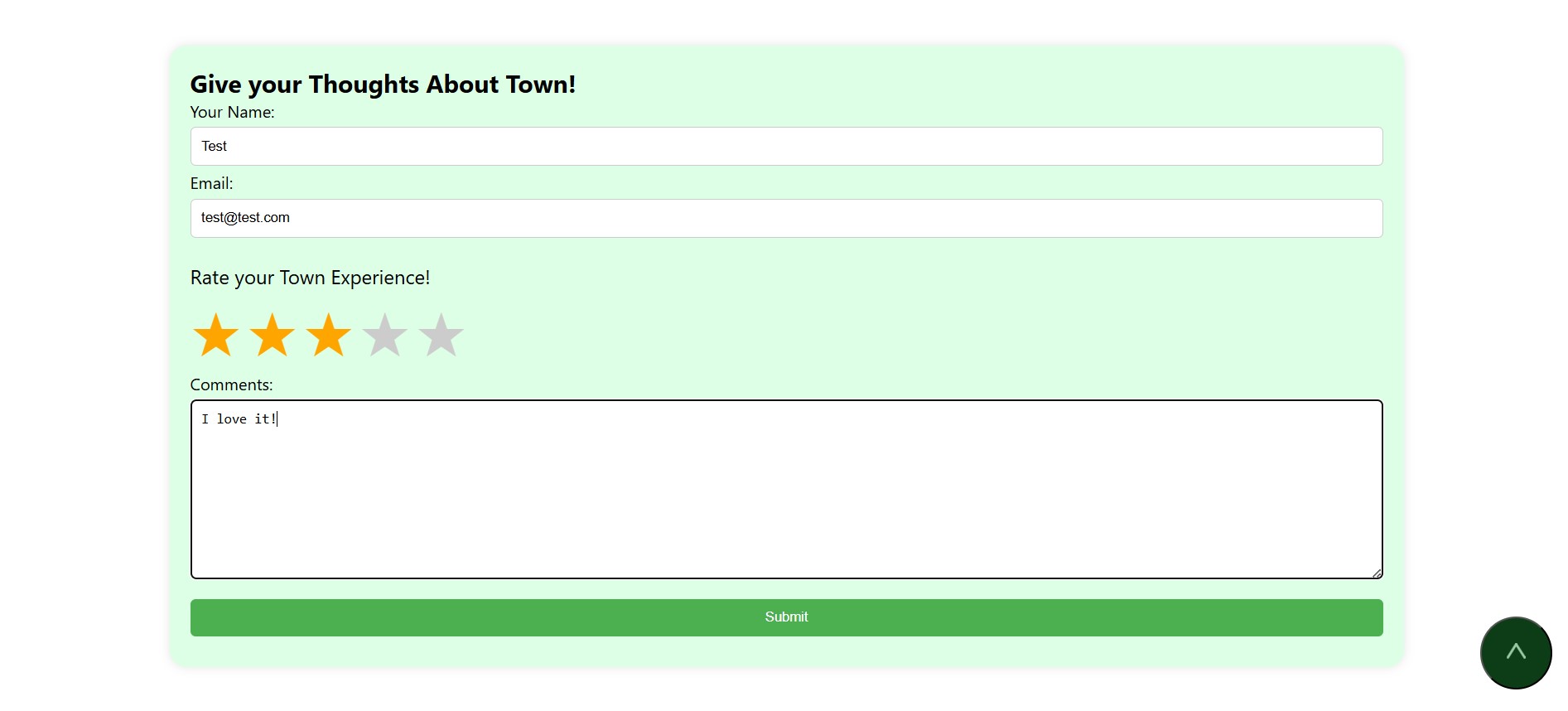
Hometown Exploration Site
Designed and developed a site highlighting local attractions, culture, and events. Features a user review system with database integration pending final setup.
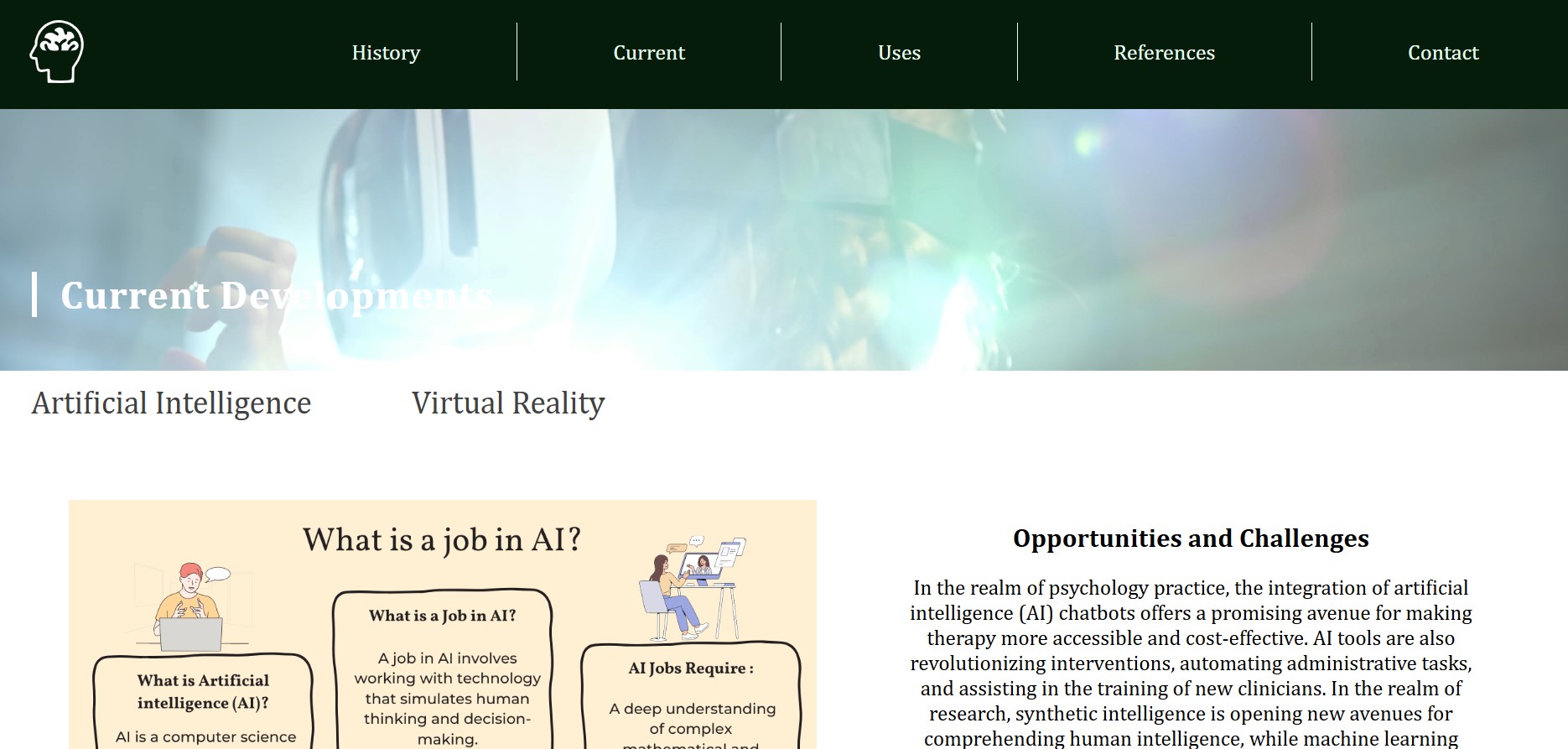
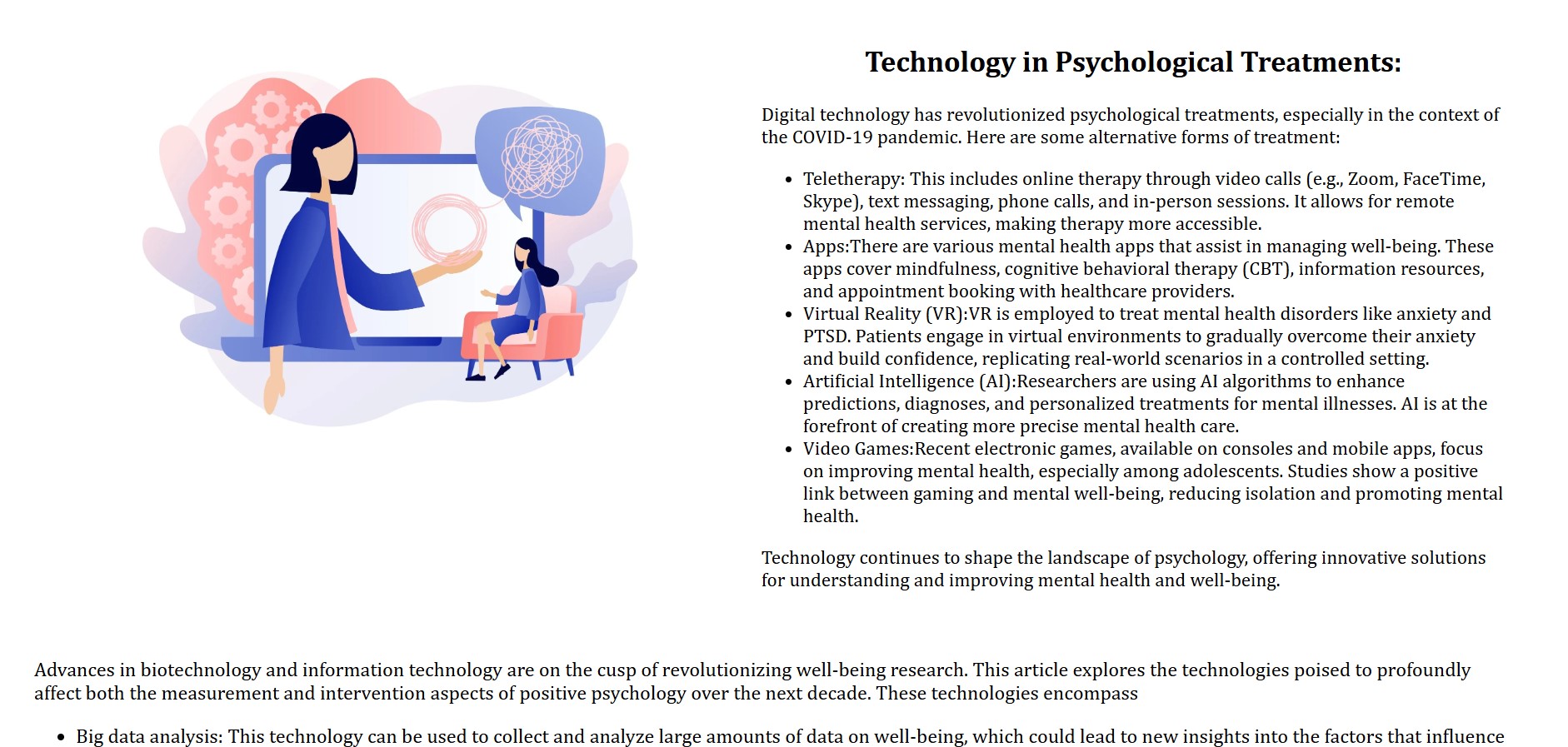
Nuro-Technology Research Website


A research-driven website exploring psychology and technological innovation, designed for clarity and ease of navigation.
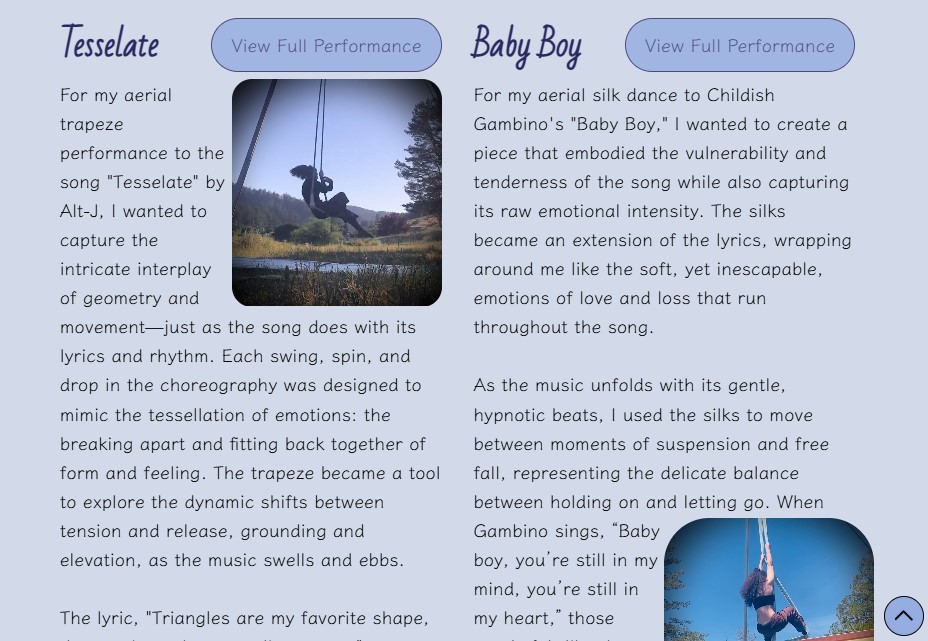
Aerial dance Credo Page


A visually engaging, responsive site celebrating aerial silks and trapeze, designed to bring the excitement of aerial arts to life.
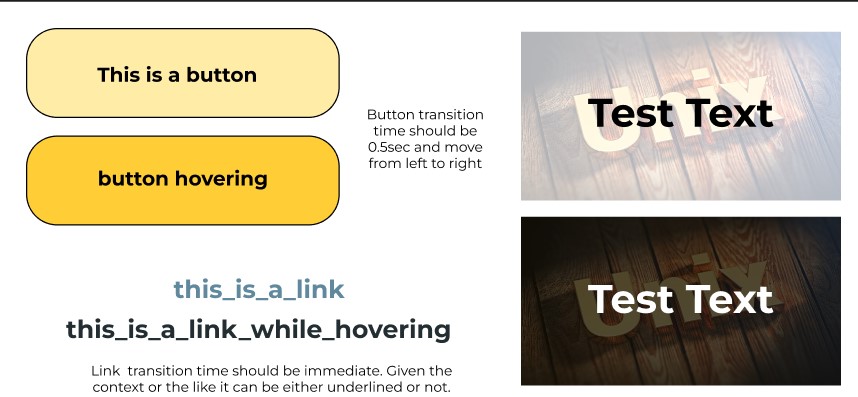
Unix Tutorial Site

Collaborated on a tutorial site featuring a quiz with randomized questions. Led design, created the logo, styled the site, and developed core form and review functionality.
Historical Poster

Designed a collage-style poster representing female samurai, combining open-source imagery in Photoshop and Illustrator.
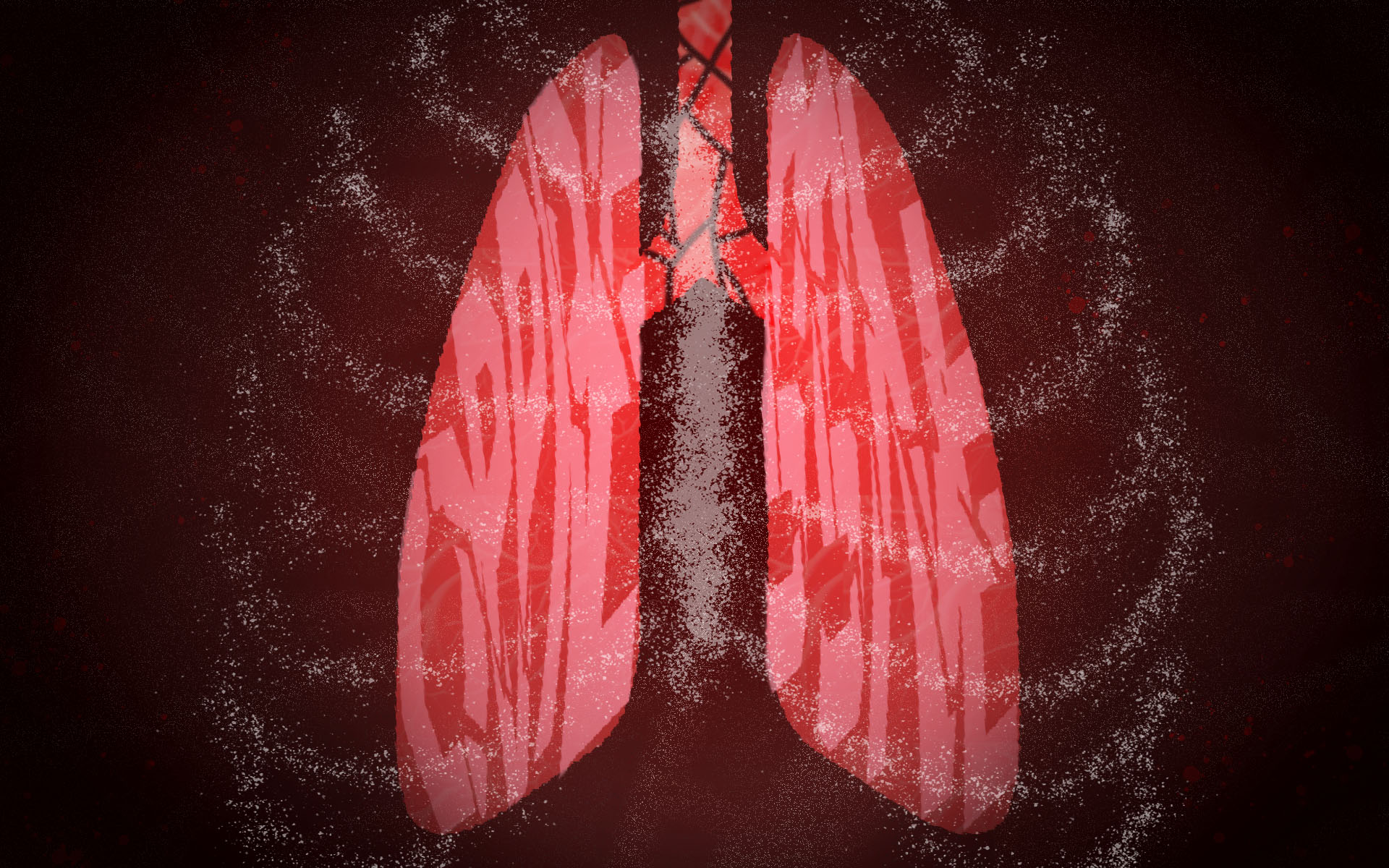
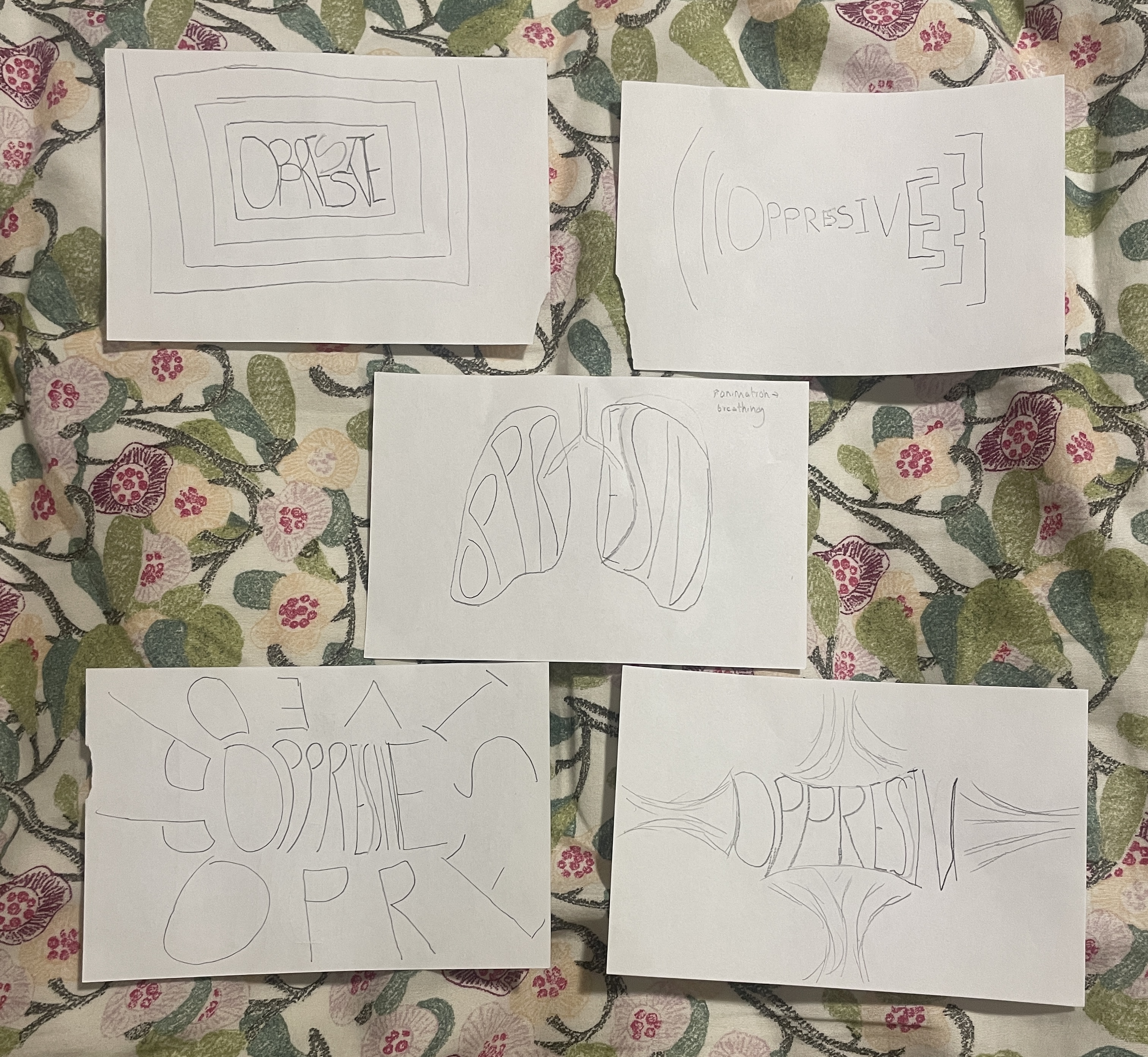
DocumentationExpressive Type


Explored the concept of oppression through type, texture, and animation. Designed a static composition featuring constricted lungs, then animated it in After Effects to intensify the feeling of restriction.
Business Redesign


Redesigned a local company’s branding, including a modern logo, letterhead, business card, and product catalog, enhancing their market presence and brand consistency.